

최근에 꽤 큰 지름을 했다. JetBrains사의 상용 IDE인 IntelliJ IDEA를 구매한 것이다. 그것도 단일
제품이 아닌 All 패키지로 해서 다양한 툴들이 포함된 라이센스로 구매를 했다. 대략 240달러의 가격
이었는데…카드 명세서 보니까 이놈에 환율이 어떻게 돌아가고 있는지 31만원 가량이 결재되었다…
ㅠ.ㅠ
사실 이클립스로도 충분히 개발할 수 있고, 아직 현역에서도 충분한 위력을 발휘하고 있는 IDE인 만큼
굳이 큰 돈을 주고 구매해야 하는가에 대해 꽤 긴 시간 고민을 하긴 했었다. 하지만 현재 내가 Mac을 쓰고
있는데, 이 Mac용 이클립스의 인터페이스가 꽤나 조잡하다. 일단 기본적으로 표시되는 폰트가 너무 작고
가끔은 폰트와 퀵메뉴 아이콘들이 깨져보일 때도 있을 정도다.
슬슬 노안이 친해지려고 하는 이 때, 다른 것은 다 제쳐두고라도 가독성이 떨어진다는 것은 적지 않은
핸디캡이다. 그에 비해 안드로이드 스튜디오는 구글을 통해 무료로 배포되기는 하지만 인터페이스가
상당히 깔끔하여 IntelliJ에도 관심이 가게 된 것이다.
물론 주변 사람들의 IntelliJ에 대한 긍정적인 평가도 한몫 했다.
위에 이클립스가 현역에서도 아직 충분한 위력을 발휘하고 있다고 쓰긴 했는데 2020년 10월 14일자
JetBrains의 블로그를 보니 java 개발자 대상 IDE 점유율에서 IntelliJ는 72%, 이클립스는 겨우 13%
라는 자료가 있다. 어느정도 신빙성이 있는지는 모르겠으나 IntelliJ의 점유율이 많이 높아지긴 했나보다.
2020년 Java를 그려보다 | The IntelliJ IDEA Blog
이클립스와의 비교…를 하려고 했다가…
그래도 나름 라이벌 관계이니만큼 IntelliJ와 이클립스를 비교해볼까 하다가 IntelliJ는 이제 겨우
만져보기 시작했고 이클립스도 속속들이 아는 것이 아니다보니 이것저것 살펴보다 보면 또 시간만 낭비
하게 될 것 같아 자세한 비교는 생략한다.
그런데 처음에 비교를 해볼까 하고 프로젝트 생성 과정을 정리하다보니 Spring boot는 IntelliJ나 이클립스가
큰 차이가 없었는데 Spring Framework를 이용하는 Spring Legacy Project를 생성하는 경우에는 오히려
이클립스가 훨씬 쉬웠다. 이클립스에서 Spring Legacy Project를 생성하기 위해서는 플러그인 하나를 설치해야
하지만 이후 프로젝트를 생성하면 바로 Tomcat에 올려 샘플 페이지를 볼 수 있을 정도로 프로젝트를 만들어준다.
하지만 IntelliJ는 설정과 샘플 소스를 일일이 직접 코딩을 해주어야 샘플 페이지를 띄울 수 있었다.
공부하기에는 좋지만 학습용 툴이 아닌만큼 조금 더 쉽게 생성할 수 있었으면 어땠을까 싶다.
하지만 일단 프로젝트 생성 후에는 설정이라든지 여러가지 부가적인 기능에 있어서 IntelliJ가 압도적으로 유용한 기능이 많다. 특히나 감동받은 기능은 스프링 클래스간의 관계도를 보여주는 부분,
클래스다이어그램을 생성해주는 부분은 내가 개발하고 있는 프로젝트의 구조를 수시로 확인할 수 있게
해주는 아주 유용한 기능이라 생각된다. 이클립스도 플러그인을 설치하면 클래스다이어그램을 얻을 수
있지만 그 품질의 차원이 다르다.
여기서 더 깊이 들어가면 (이라기보다 더이상 아는바가 없으므로) 그 내용으로만 하세월이므로 일단
이클립스와의 비교는 이정도로 마치고 앞서 말한 것 처럼 IntelliJ에서 Spring Legacy Project를
생성하는 것이 쉽지 않으므로 이 포스팅에서는 이 내용만 조금 정리해보고자 한다.
IntelliJ에서 Spring Legacy Project 생성하기 - Maven 버전
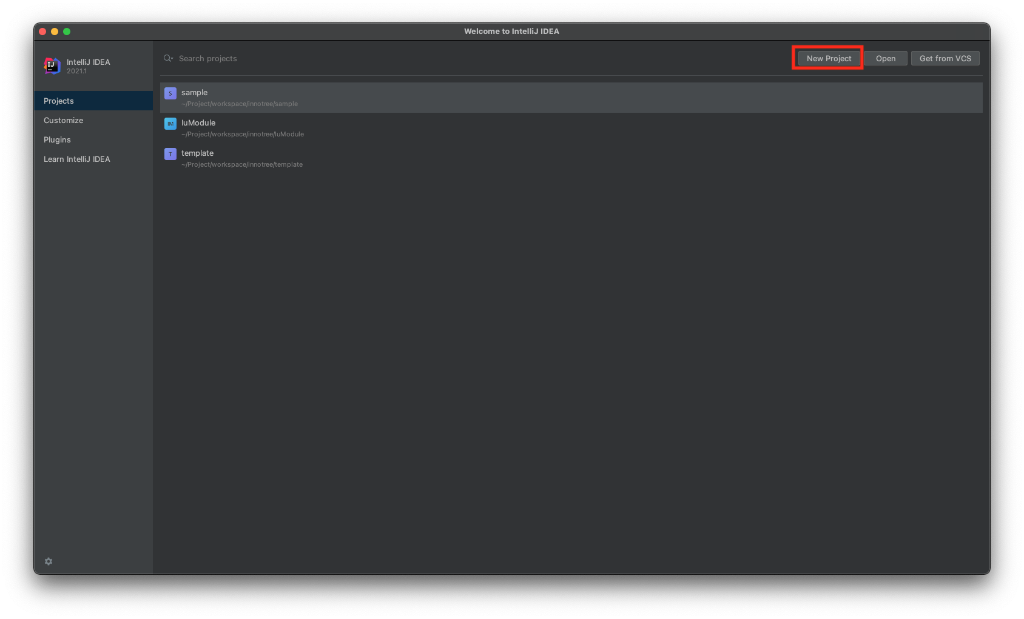
우선 IntelliJ를 실행시키고 웰컴 화면에서 New Project를 클릭한다. 만일 IntelliJ를 최초로 실행한
경우 화면 구성이 약간 다르겠으나 New Project, Open, Get from VCS 3개의 버튼은 동일하게
보일 것이다.

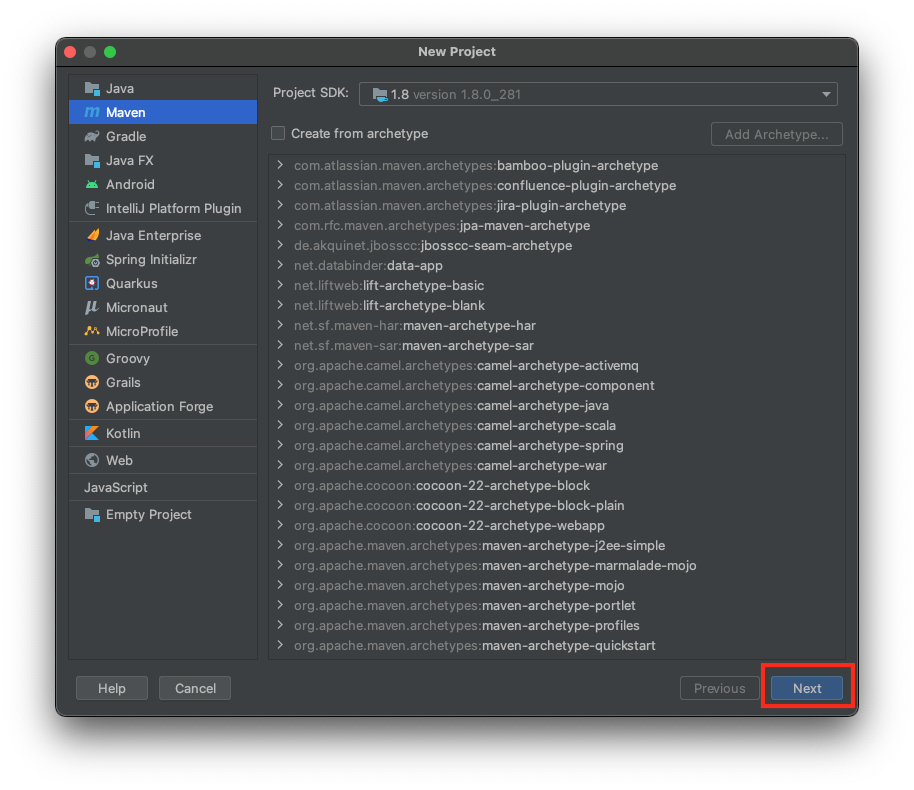
New Project 창의 좌측 프로젝트 타입에서 Maven을 선택해 주자. Project SDK만 잘 설정이 되어
있는지 확인 후 바로 Next 클릭~
사족이지만 최근 트렌드는 gradle이라고 하나 늘 그렇듯 프로젝트 현장에는 항상 예전의 잔재들이 강한
영향력을 행사하고 있고 그런 고로 Maven을 무시할 수 없다.

다음으로 적절하게 프로젝트 정보를 입력해 준다. 입력할 것이 많지 않아서 좋다. Artifact쪽은 입력 폼
아래에 간략한 설명도 있어 참고하여 입력하면 된다.

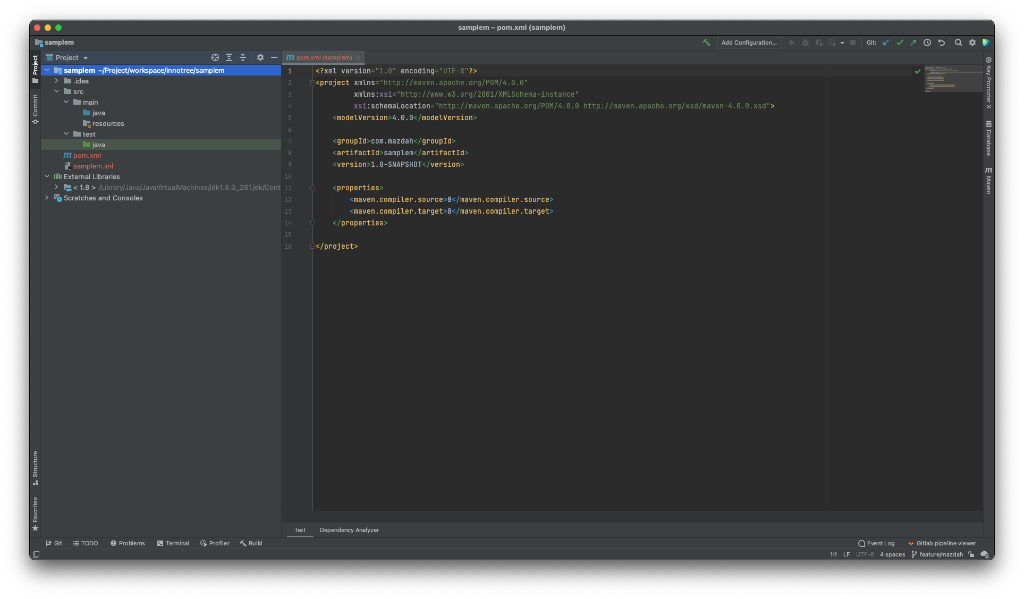
깡통 프로젝트가 만들어졌다. IDE 좌측의 프로젝트 윈도우를 보면 기본적인 뼈대가 만들어져있으나
당장에 뭔가를 할 수 있는 것은 전혀 없다. 일단 웹 시스템의 구조도 제대로 갖춰져 있지 않고, 라이브러리
역시 기본 JDK 라이브러리밖에 없으며, pom.xml 역시 며느리 집나간 시골집마냥 휑하다.

일단 Spring 프로젝트를 만들기로 했으니 Maven을 이용하여 Spring 라이브러리들을 추가해보자.
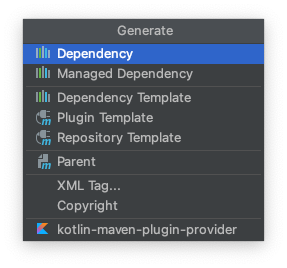
pom.xml 파일에서 마우스 우측 버튼을 누르고 컨텍스트 메뉴에서 Generate...를 선택하고 이어
Dependency를 선택하자.


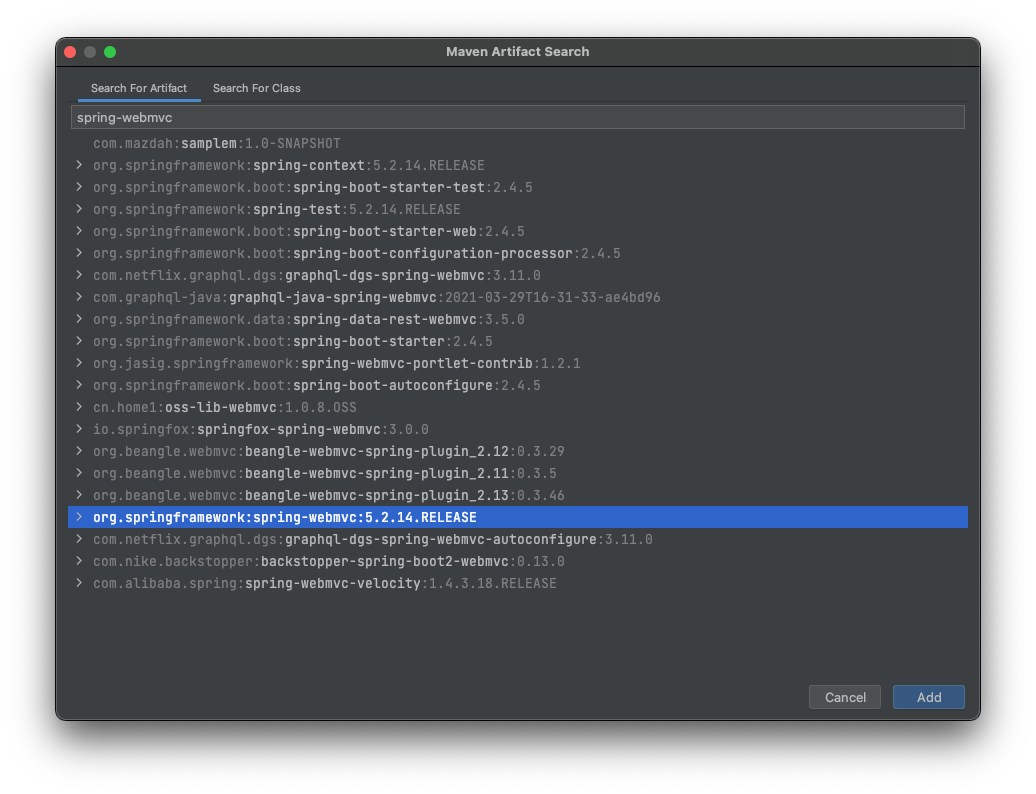
Maven Artifact Search 창이 열리고 의존성 추가할 라이브러를 검색하여 추가할 수 있다. 이런 점이
바로 IntelliJ가 돈값 하는 부분 중 하나일 것이다^^.
현재 Spring Framework는 5.3.7 버전이 릴리즈되어 있지만 IntelliJ에서 자동으로 추가 가능한 것은
5.2.14버전이 최고이다. 일단 선택하고 Add 버튼을 눌러주자.
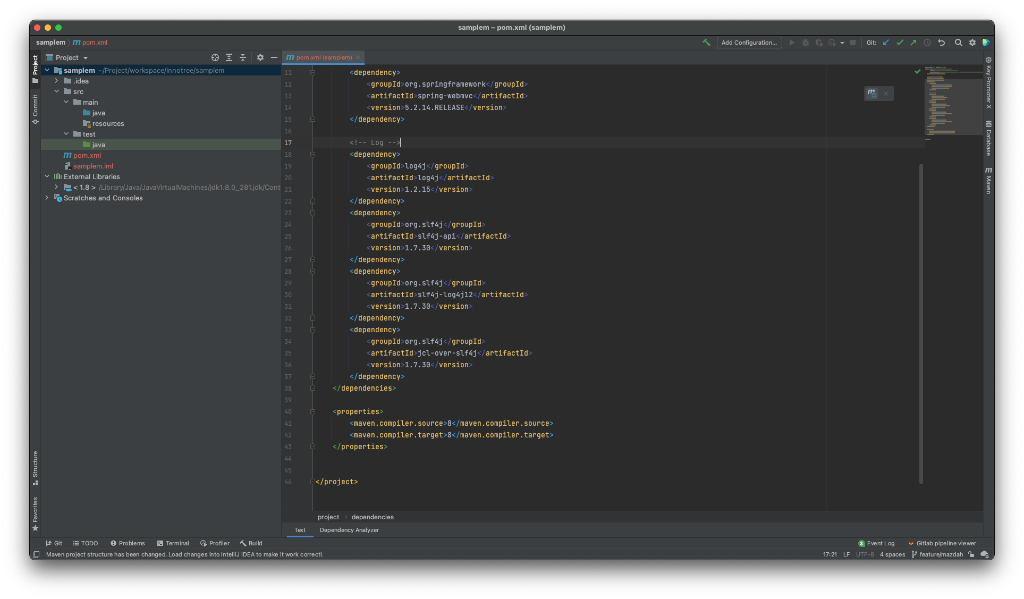
같은 방식으로 로그 관련 라이브러리들까지 추가를 해주었다.


기본적인 라이브러리들이 포함되었으니 이제 슬슬 web 환경을 만들어보도록 하자. 기본적인 구조는
이클립스로 프로젝트를 생성했을 때 만들어지는 디렉토리 구조를 따라 진행하겠다.
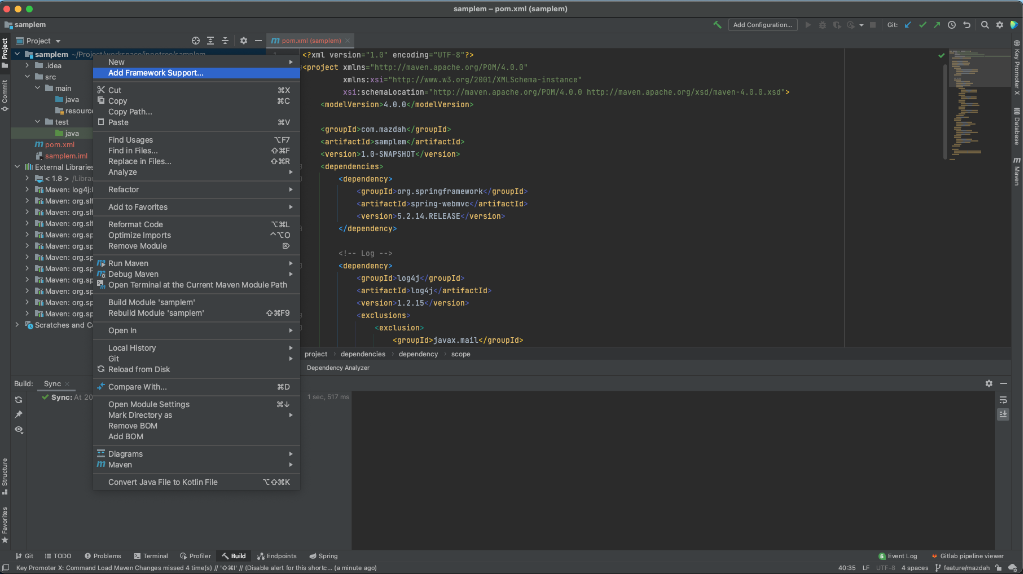
먼저 프로젝트 이름 위에서 마우스 오른쪽 버튼을 클릭하여 Add Framework Support…메뉴를 클릭
하자.

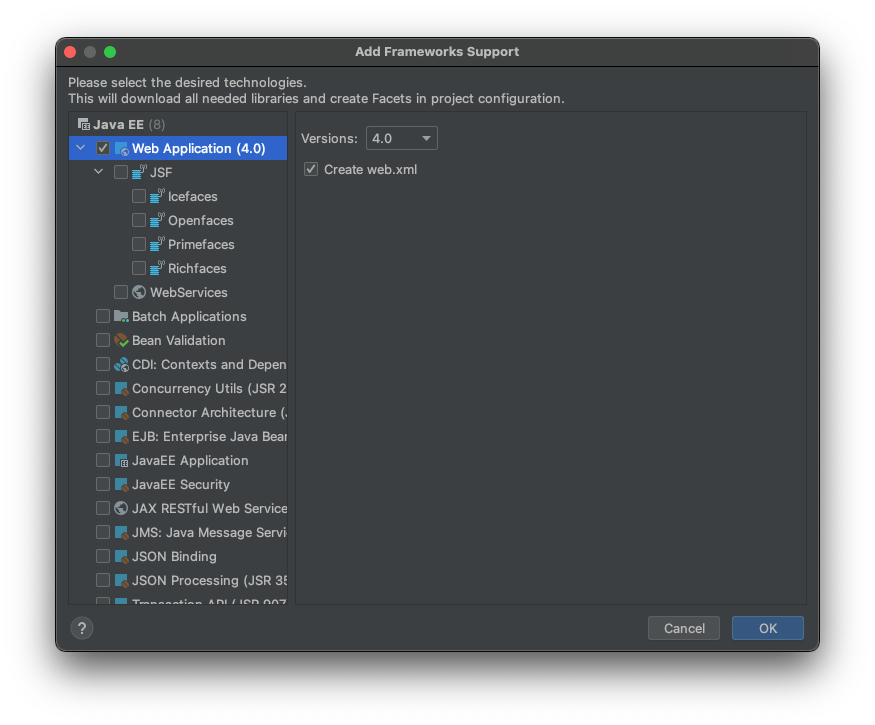
Add Framework Support 창이 열리면 좌측 프레임워크 목록에서 Java EE 아래 있는 Web Application (4.0)을 선택하고 OK 버튼을 누른다.

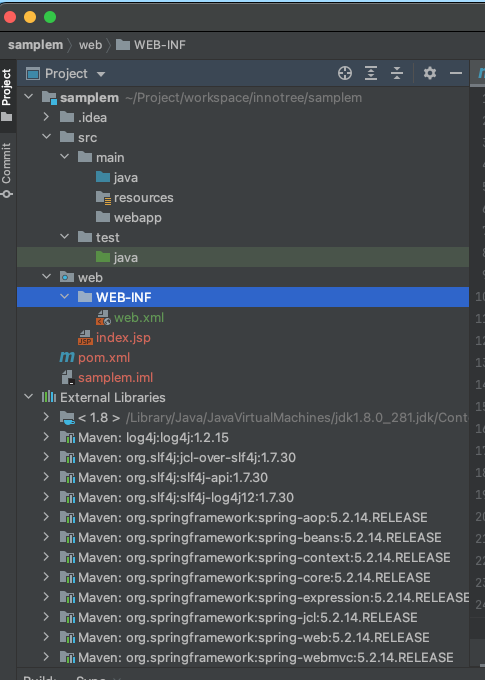
웹과 관련된 디렉토리와 파일들이 프로젝트 아래 web이라는 디렉토리에 만들어졌다. 하지만 이 위치는
우리가 원하는 위치가 아니다. 우리는 생성된 내용들을 scr > main > webapp 아래로 옮길 것이다.

우선 scr > main > webapp 디렉토라를 만들고 앞서 만들어진 web 디렉토리 아래에 있는 WEB-INF
통째로 scr > main > webapp 아래로 옮기자. 복붙을 해도 좋고 그냥 드래그앤 드롭을 해도 좋다.
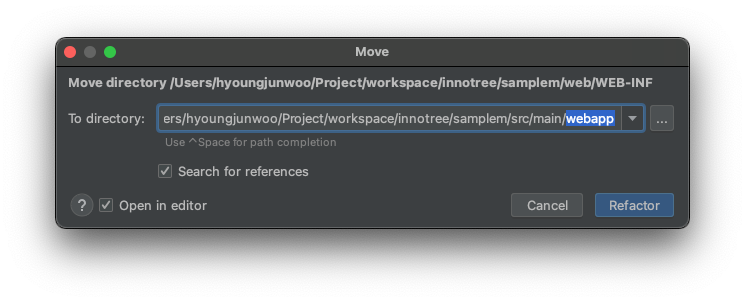
이렇게 옮기면 IntelliJ는 리팩토링 창을 띄워 확인할 것이다. 그냥 Refactor를 누르면 이동이 완료된다.
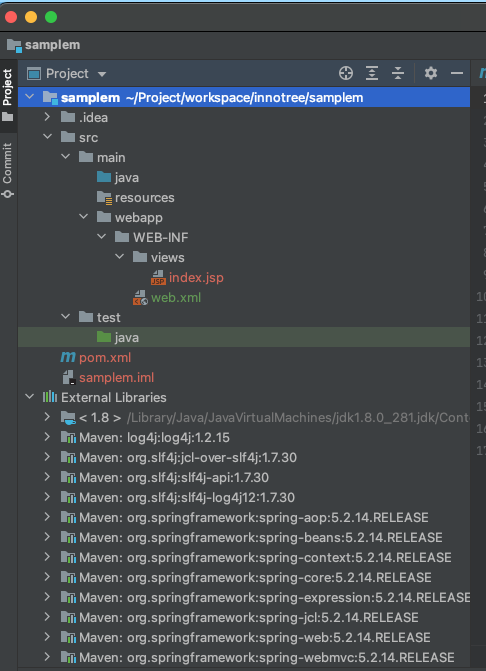
Index.jsp 파일은 옮겨진 위치의 WEB-INF 아래에 views 디렉토리를 만들고 그 곳으로 이동시켜 주자.
마지막으로 자동 생성된 web 디렉토리는 제 역할을 다했으니 장렬하게 보내주면 된다.


이제 Spring 프로젝트에서 필요한 설정파일을 만들어주자. root-context.xml과 servlet-context.xml
2개의 파일을 만들 것이다.
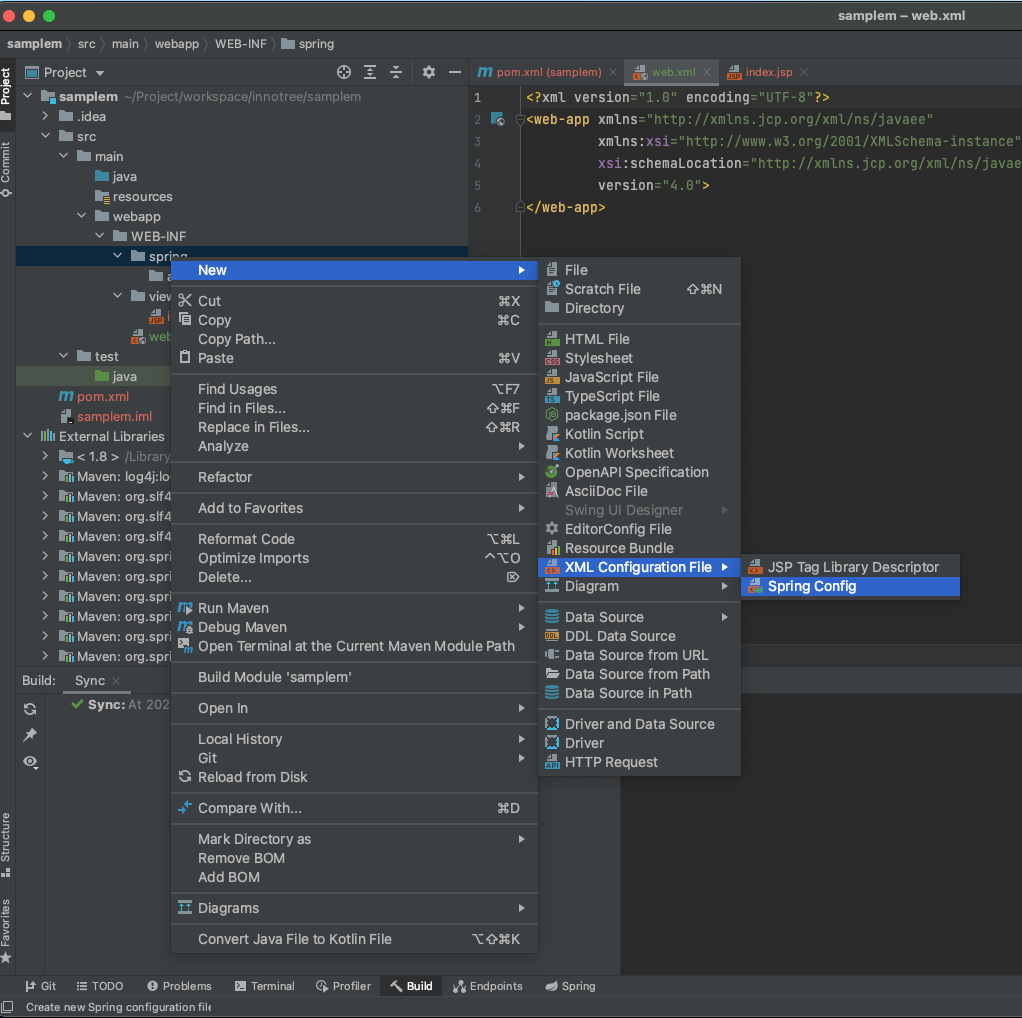
우선 WEB-INF 아래 spring, spring/appServlet 디렉토리를 만들자. 각각의 디렉토리 위에서 마우스
오른쪽 버튼을 클릭하여 New > XML Configuration File > Spring Config를 차례대로 클릭한다.
spring 디렉토리 아래에는 root-context.xml 파일을,
spring/appServlet 아래에는 servlet-context.xml 파일을 만들어준다.
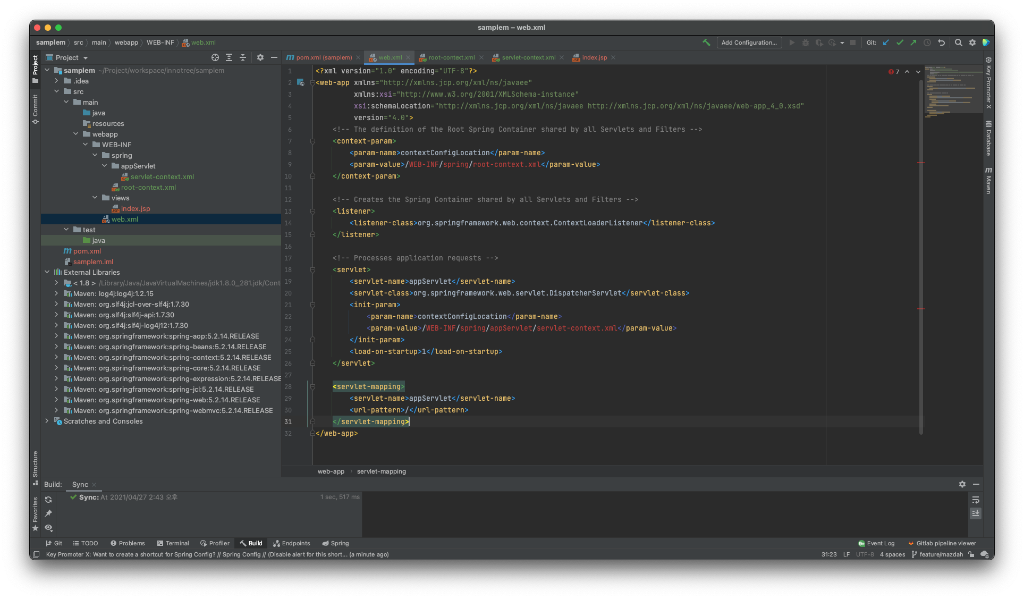
그리고 web.xml 파일에 새로만든 두 파일에 대한 경로가 잘 설정되어 있는지 확인한다.


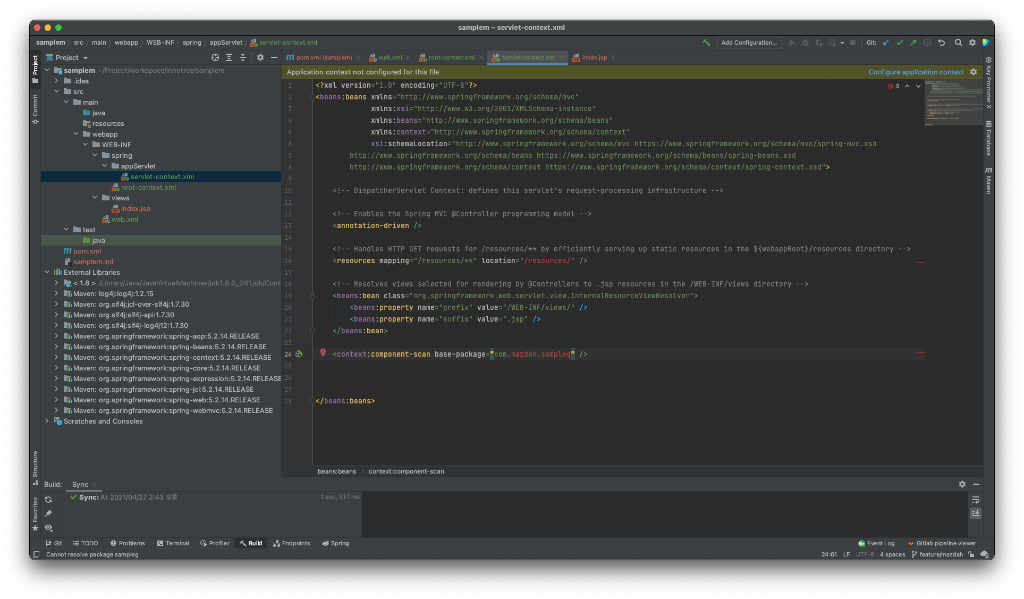
spring 설정파일 중 root-context.xml 파일은 아직 쓸 일이 없으니 관심 끄고 우선 ViewResolver를
설정하기 위해 servlet-context.xml 파일을 열자.

이제 디렉토리와 파일은 모두 준비가 된 것 같으니 IntelliJ의 프로젝트 설정에서 마무리를 지어주자.
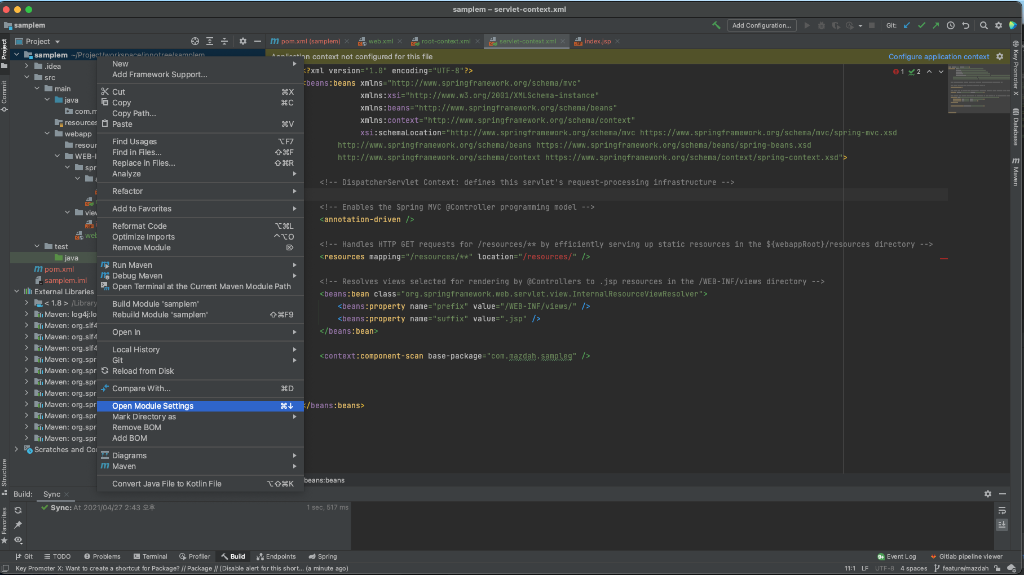
프로젝트 이름 위에서 마우스 오른쪽 버튼을 클릭하고 Open Module Setting를 선택한다.

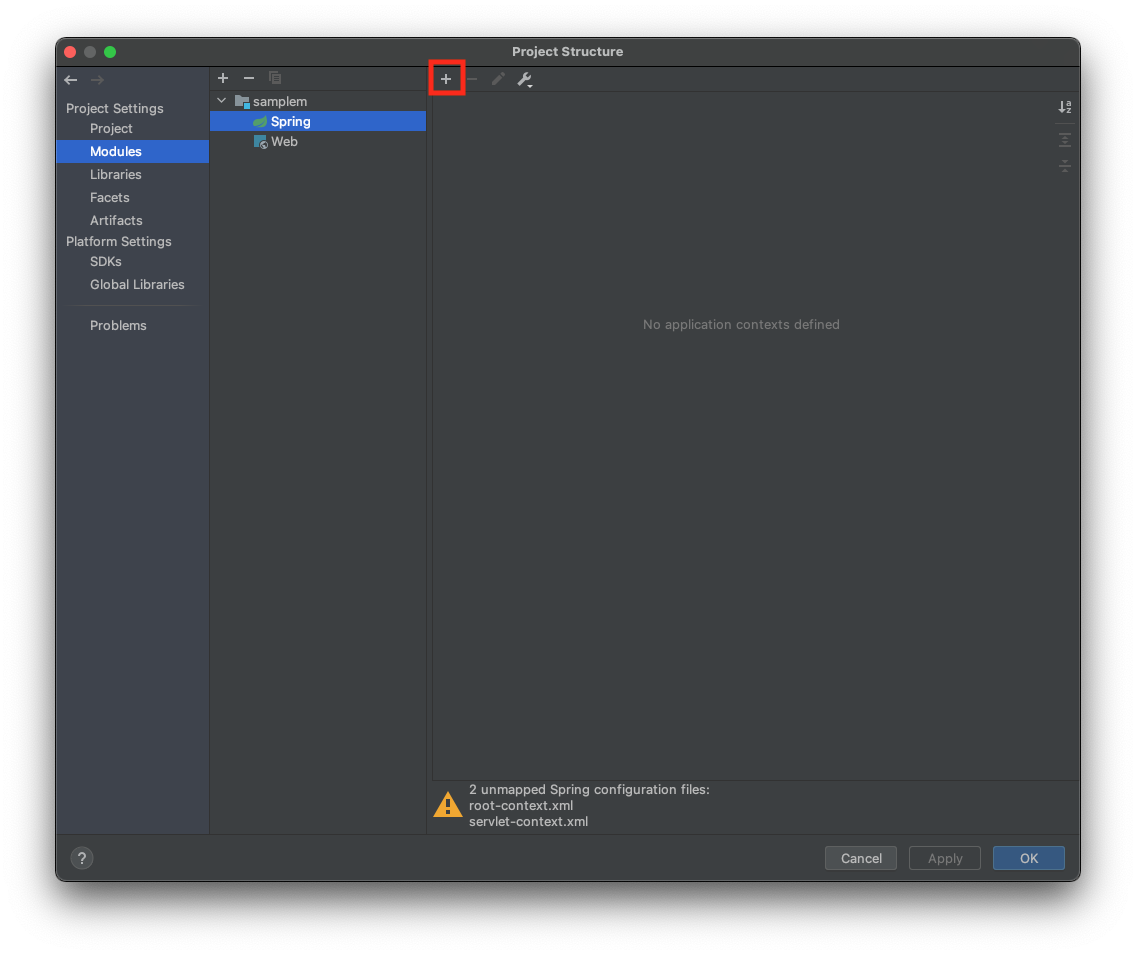
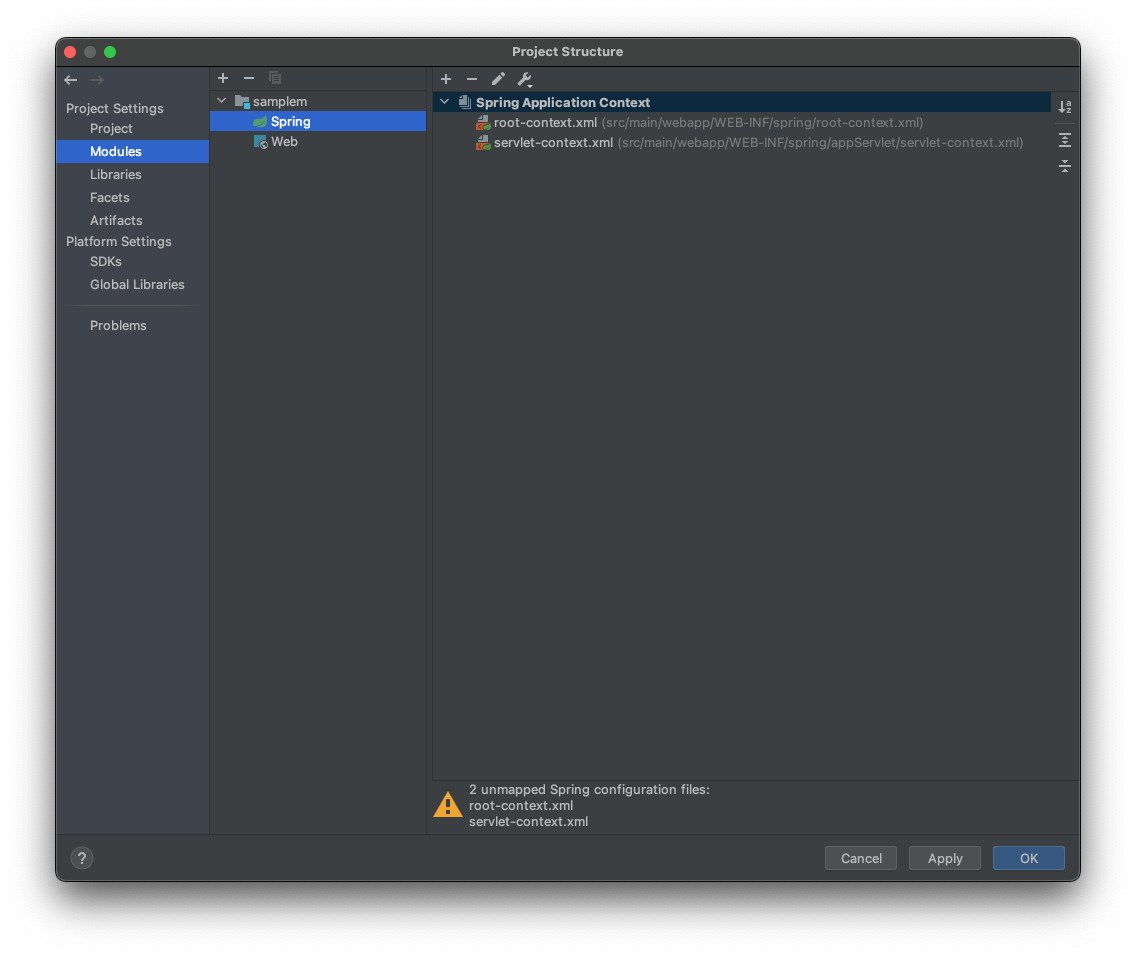
Project Structure 창에서 좌측 목록 중 Project Settings > Modules를 선택해보면 황량한 풍경이
펼쳐진다. 아직 뭔가 덜 되었다는 얘기다. 가장 오른쪽 컨텐츠 창의 왼쪽 윗부분에 있는 + 버튼을 누르자.
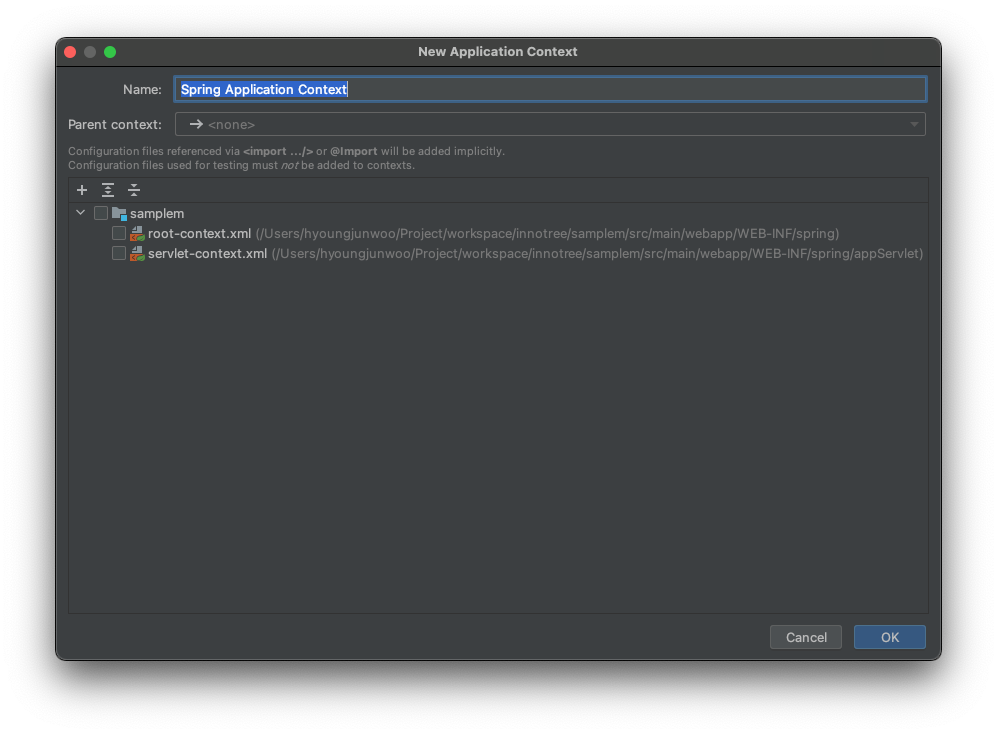
새롭게 New Application Context 창이 열리고 우리가 새로 만든 2개의 context.xml 파일을 선택할
수 있다.
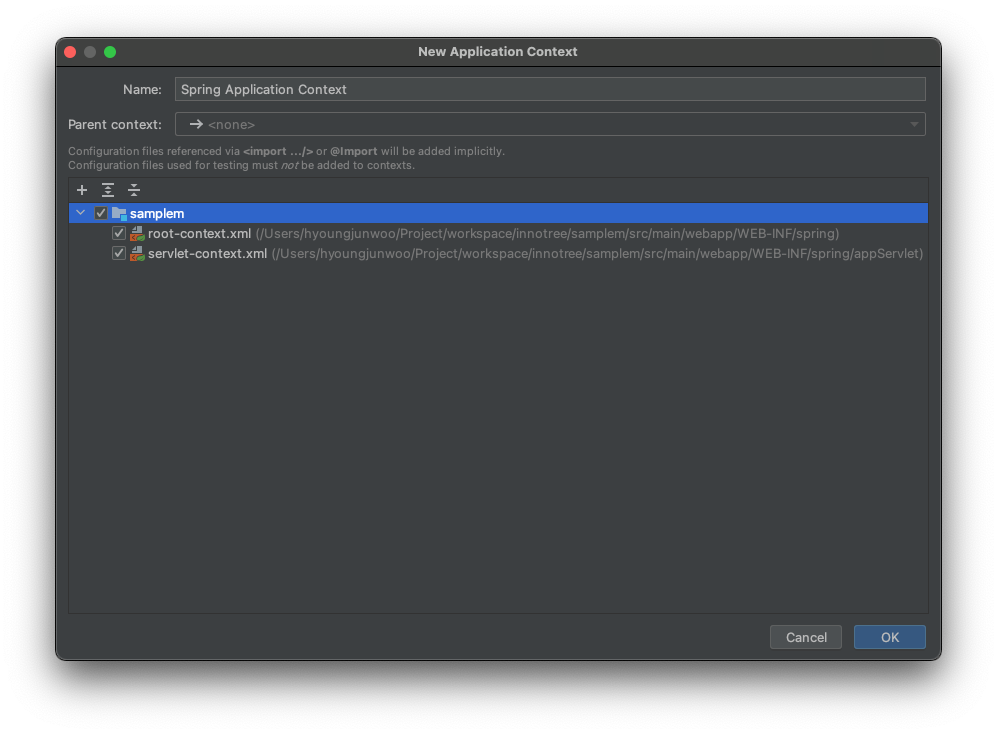
모두 선택하고 OK를 누르자. 계속 OK를 누르면서 빠져나오면 우리의 프로젝트에 context.xml
파일들이 연결된 것을 확인할 수 있다.




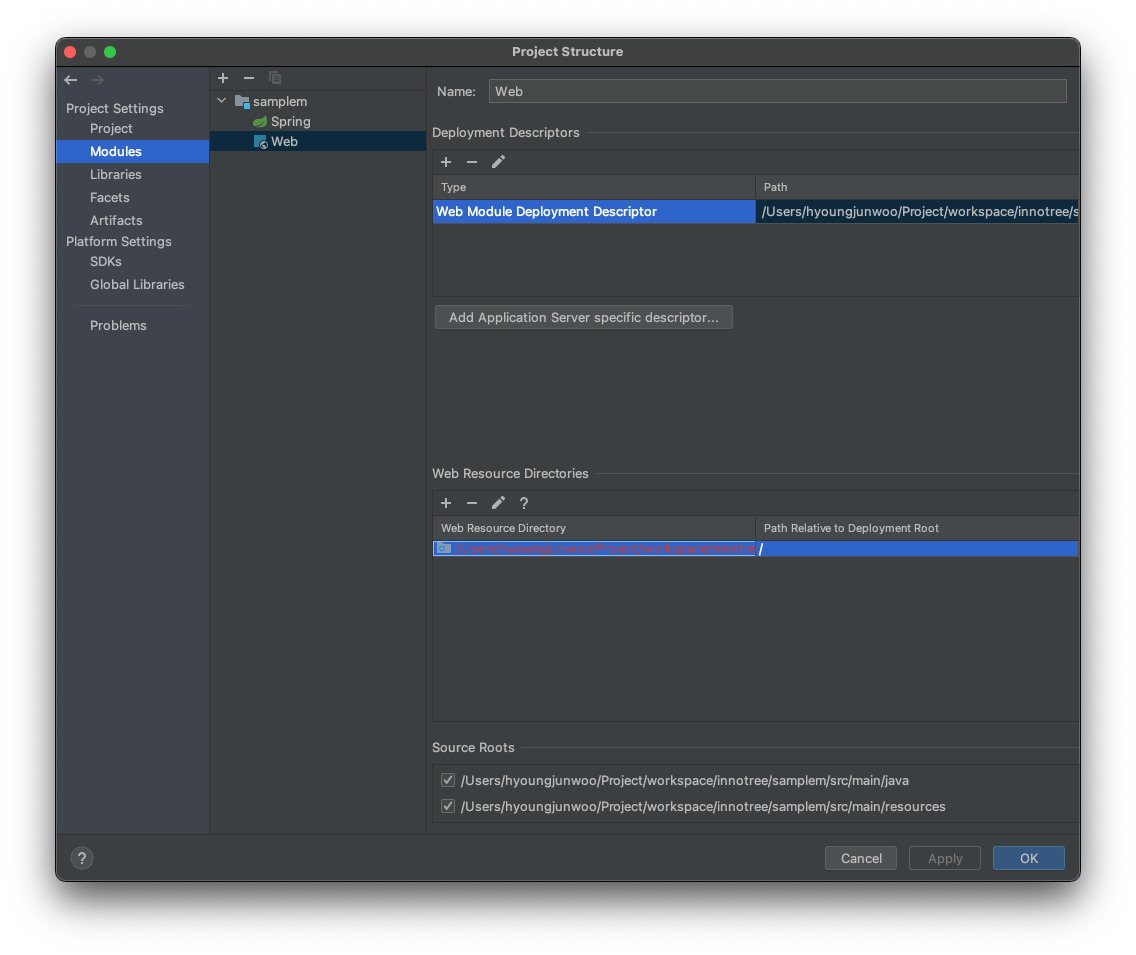
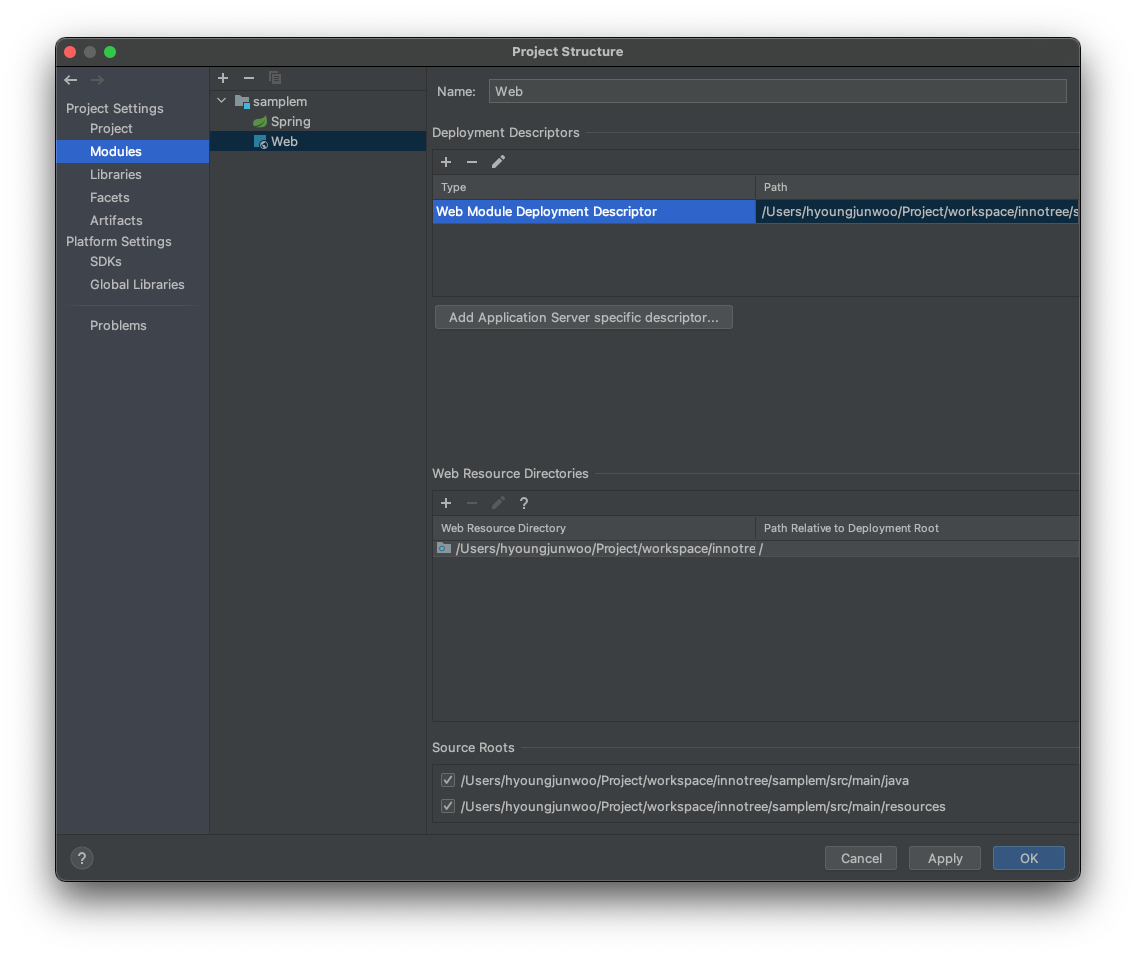
이번에는 Web을 선택하여 web.xml 파일이 제대로 연결되어 있는지 확인해보자.
상단의 Deployment Descriptor에는 web,xml의 경로가, 하단의 Web Resource Directories에는
webapp 디렉토리가 정상적으로 설정되어 있는지 확인한다.


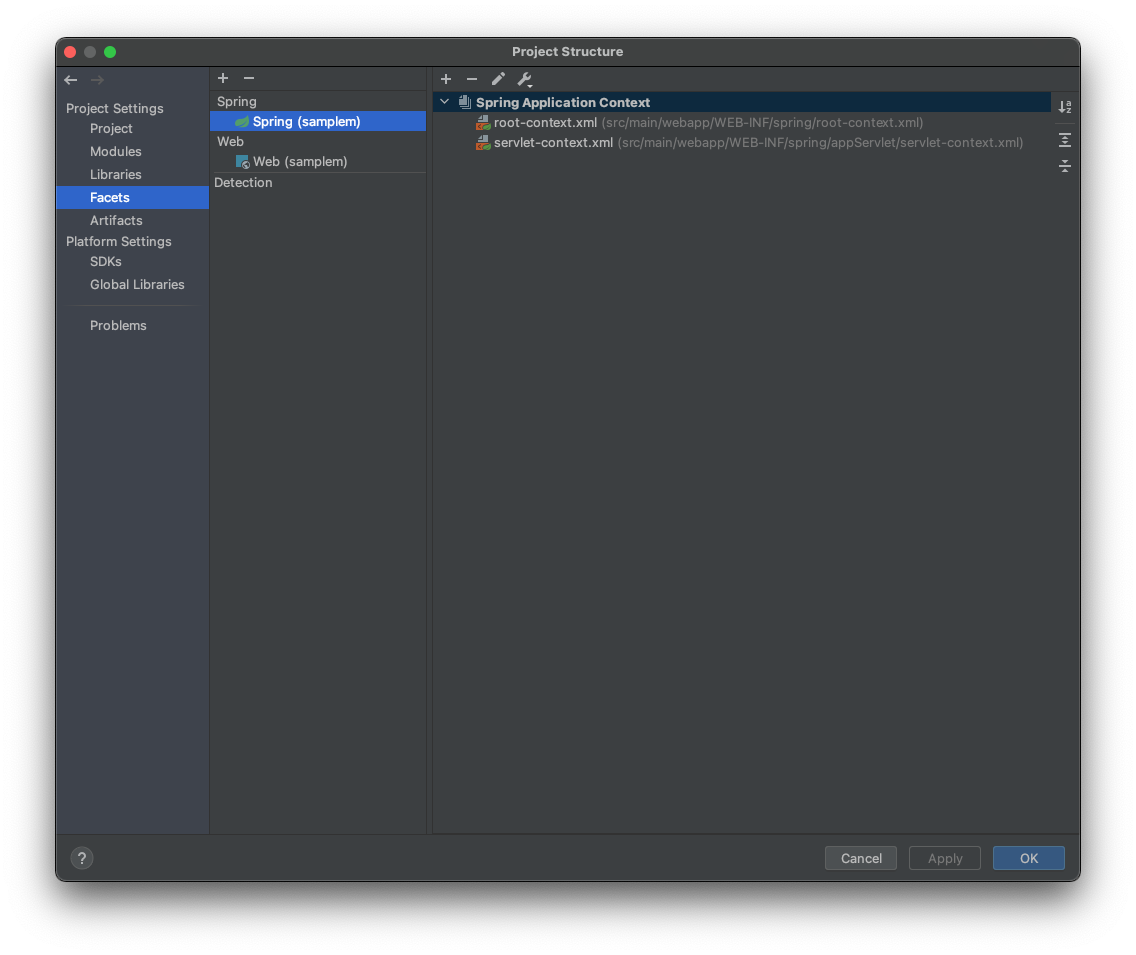
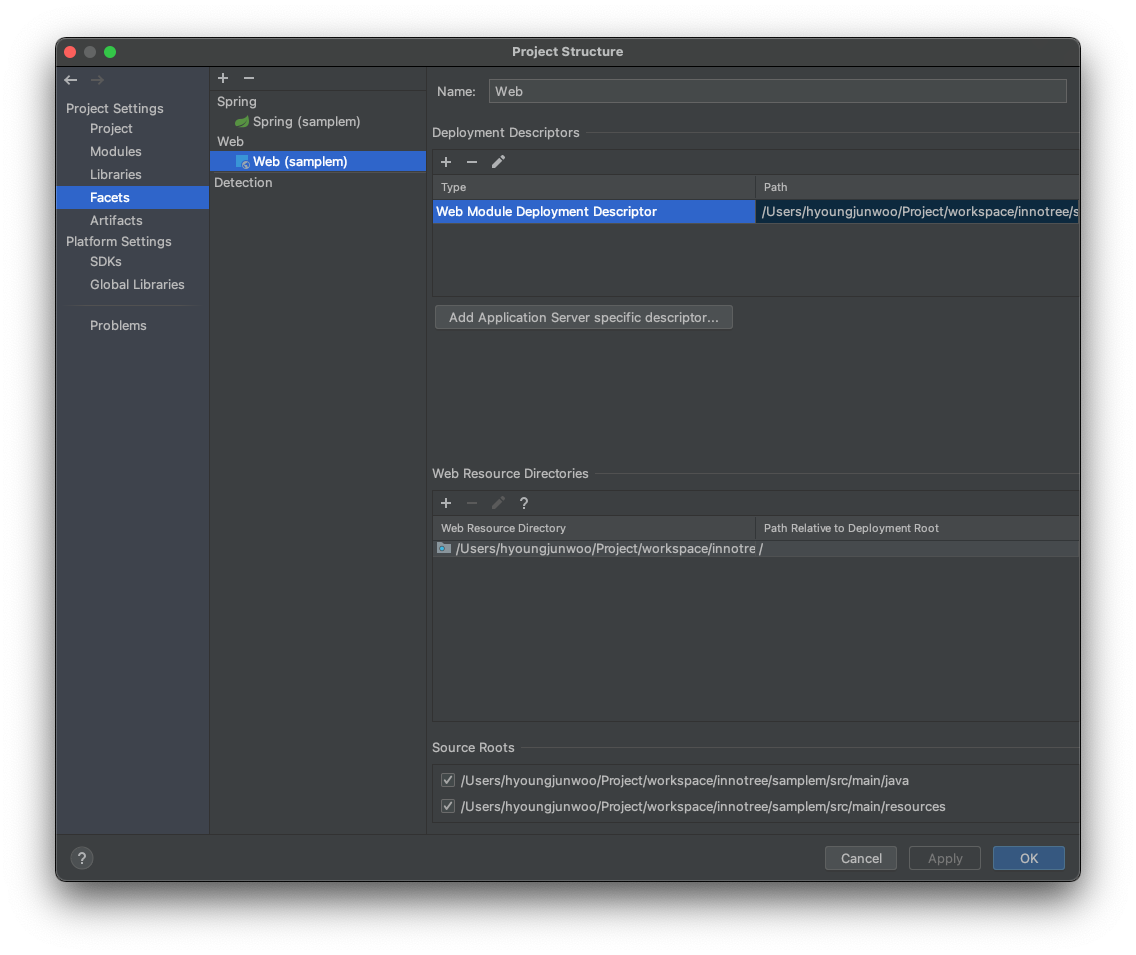
이제 Project Settings 항목 아래의 Facets로 자리를 옮겨보자.
앞서 설정한 내용들이 모두 동일하게 설정되어 있는 것을 확인할 수 있다.


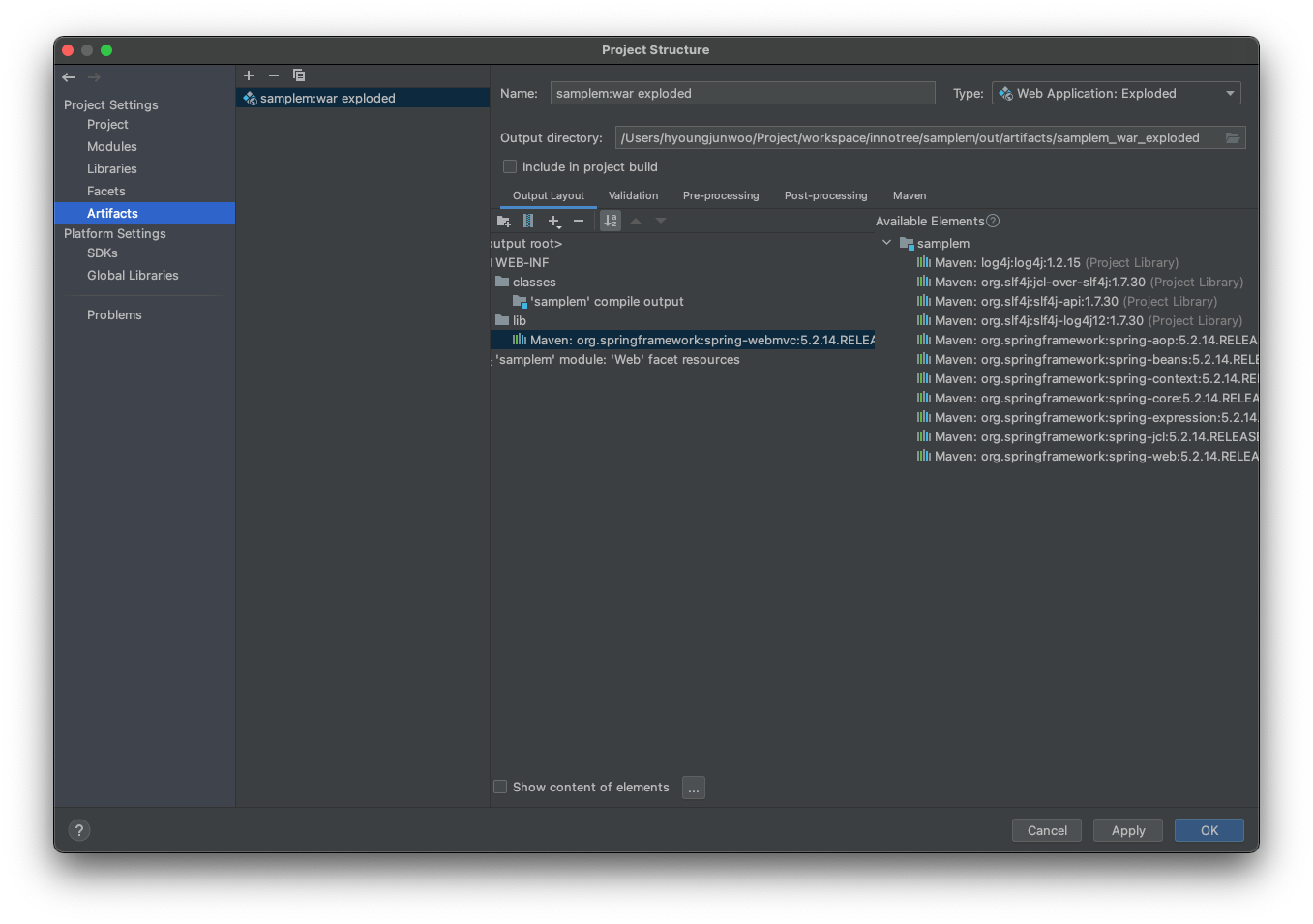
마지막으로 Artifacts로 이동해보자. 가장 우측의 창 하단 부분이 두 부분으로 나뉘어 있고 그 오른쪽은
Available Eliments라고 되어있다. 이곳에 있는 라이브러리들 중 필요한 것이 있으면 더블클릭을
해보자. 더블클릭한 라이브러리들은 좌측 화면의 WEB-INF 아래 lib 폴더가 생기면서 그곳으로
들어간다.


IntelliJ의 Project Structure는 프로젝트를 관리하는 중요한 곳인데 생소한 용어들이 많이 보인다. 간략하게 정리하면 다음과 같다.
- Project : 현재 설정의 글로벌한 내용들을 볼 수 있다. 최초 프로젝트 생성시 입력한 내용들이다.
- Modules : 일종의 서브프로젝트 개념이다. 현재는 서브프로젝트가 없기 때문에 하나의 항목만 보인다.
- Libraries : Maven으로 추가된 라이브러리 목록들이 보인다. 라이브러리의 소스와 문서까지 관리한다.
- Facets : 모듈을 구성하고 있는 요소들을 보여준다. 모듈에서 하위 항목을 선택했을 때와 동일하다.
- Artifacts : Deploy와 관련된 내용들이 보여진다. 프로젝트를 발드했을 때 어떤 형태로 저장되는지, 어느 위치에 저장되는지, 어떤 내용들이 포함되는지 등을 설정한다.
이제 빌드를 준비해보자.
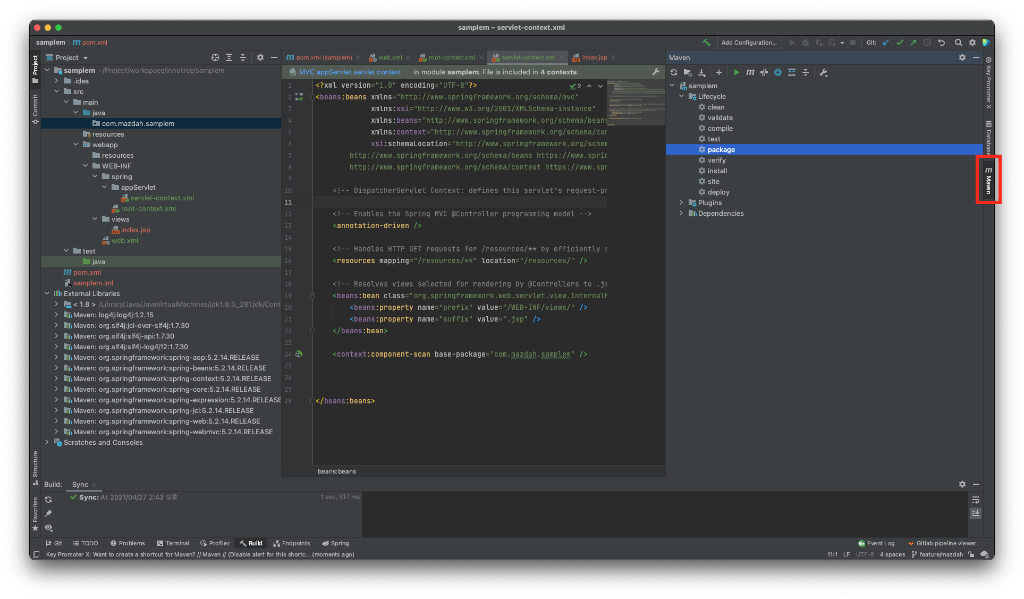
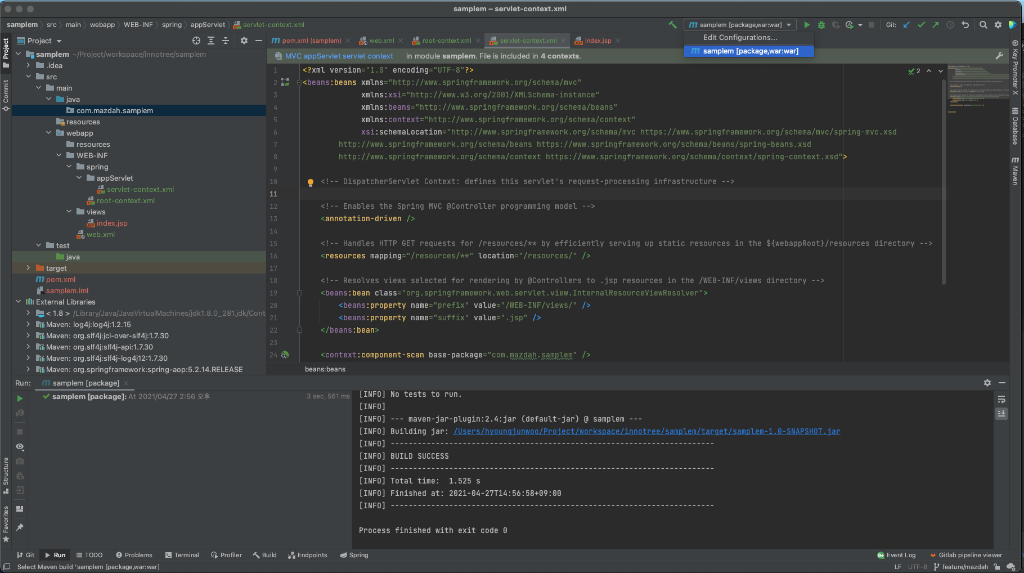
우선 IntelliJ 가장 우측 벽에 붙어있는 Maven 버튼을 눌러보자. Maven의 여러가지 task 들이 표시
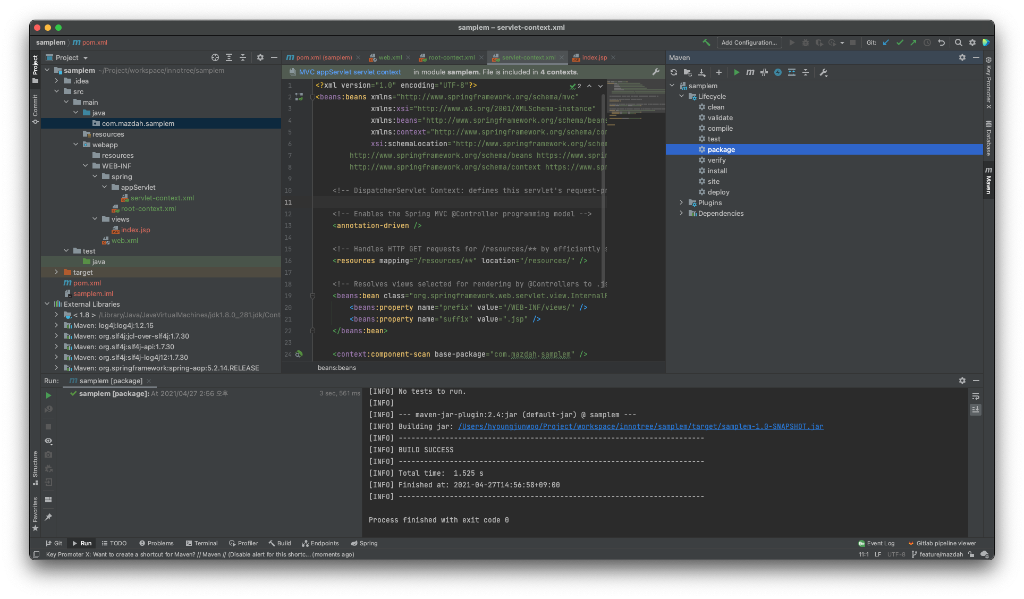
된다. 우리는 패키징을 하여 배포할 것이므로 Lifecycle의 package를 더블클릭한다.
package task로 빌드가 진행된다. 다행이 SUCCESS란다!


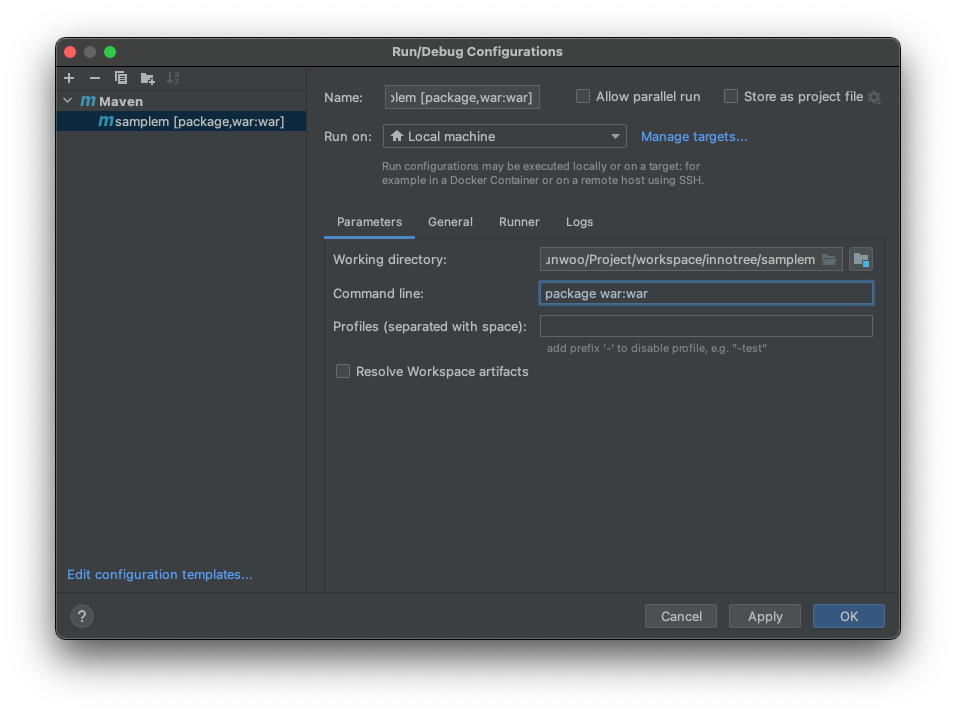
매번 이렇게 할 수 없으니 Run/Debug Configuration에 등록을 해놓자.
화면 상단의 초록색 망치(Build Project) 버튼 옆의 App Configuration…이라고 된 부분을 클릭하면
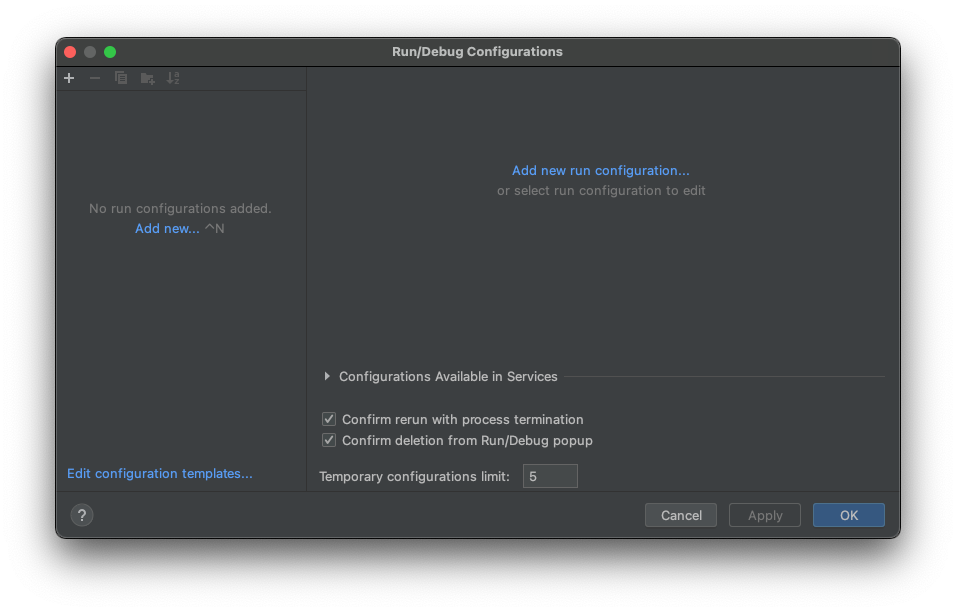
Run/Debug Configuration 창이 뜬다.
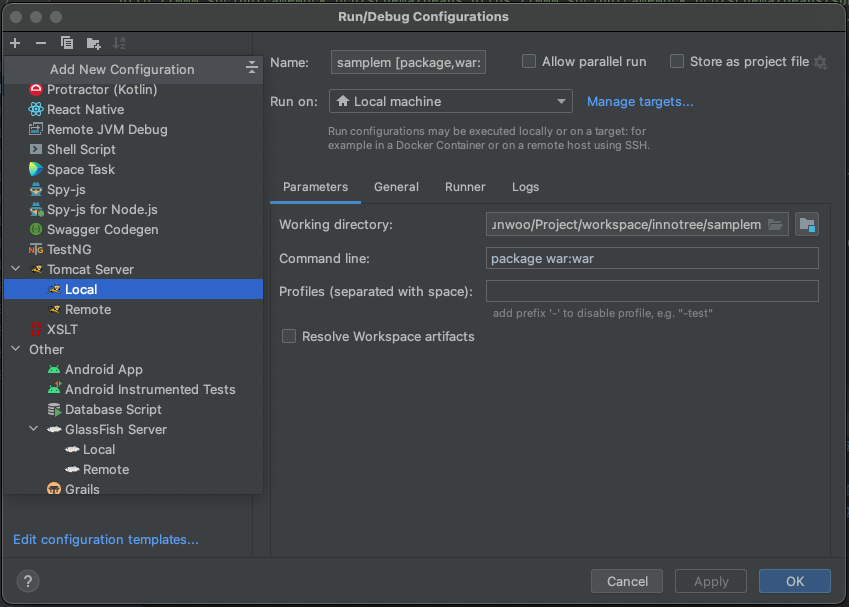
화면 좌측 상단의 + 버튼, 좌측의 Add New…, 한복판의 Add new run configuration…어디를
눌러도 설정을 추가할 수 있는 팝업 메뉴가 열린다. 우리는 Maven 프로젝트이니 Maven을 선택하자.
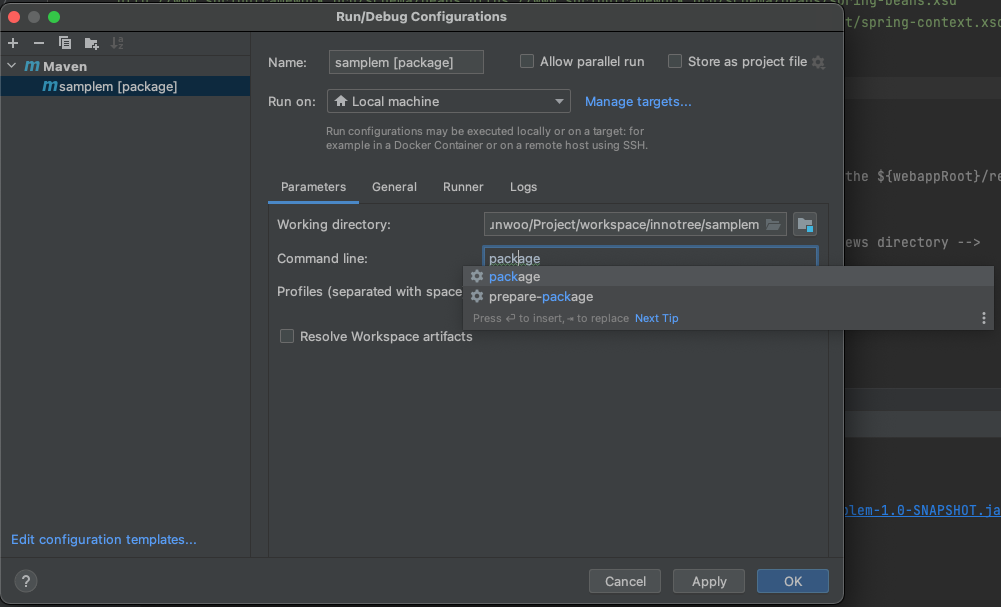
이름을 간단히 적어주고 중앙에 있는 Command line 항목에는 package war:war를 입력해준다.
그리고 Apply, OK 하고 빠져나오면 이제 IntelliJ 상단의 Build 버튼(초록 망치)과 Run 버튼(초록
플레이) 버튼 사이에서 우리가 만든 Run Configuration을 선택할 수 있다.





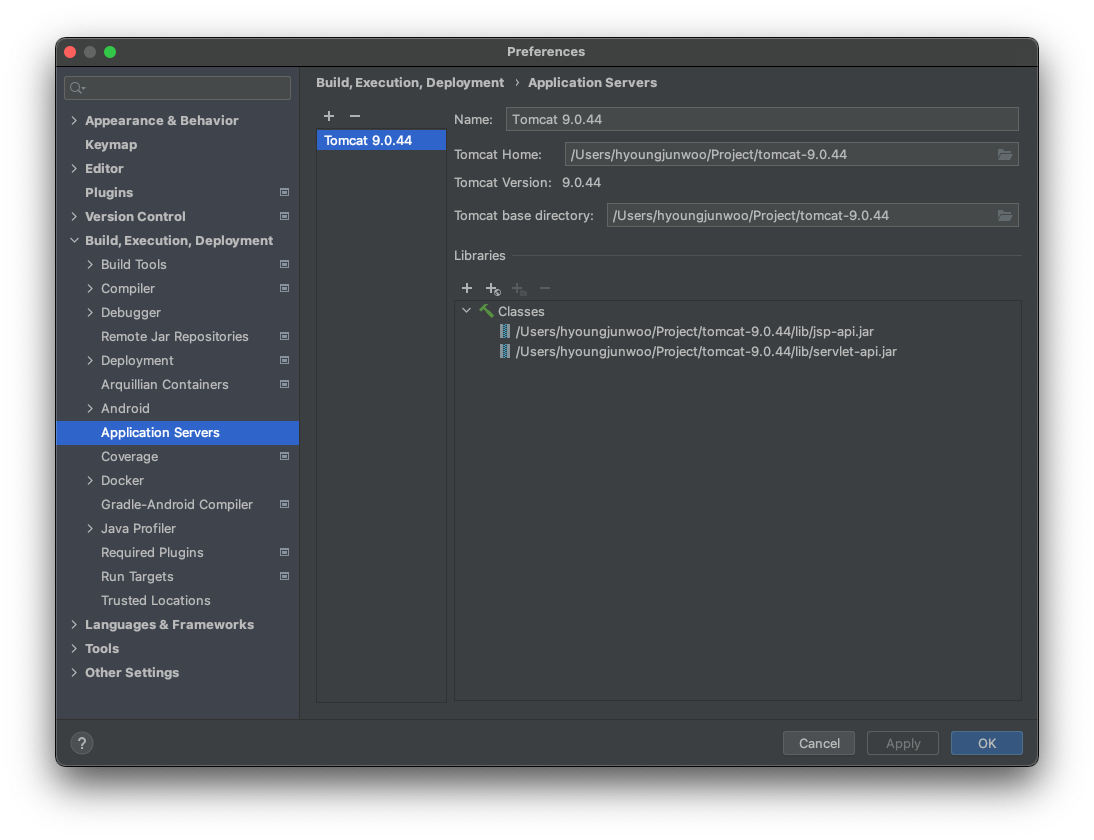
다음은 톰캣 연동이다. 톰캣은 이미 PC에 설치되어 있고 IntelliJ에 아래와 같이 설정이 되어 있다는 전제
하에 설명한다.

처음 Run Configuration을 등록한 후 App Configuration…은 셀렉트박스가 되어 있을 것이다.
설정을 추가해야 하므로 다시 App Configuration…을 선택한다.
Maven 설정을 추가할 때와 동일한 진행을 하고 Add new run configuration에서 Tomcat Server > local을 선택한다.
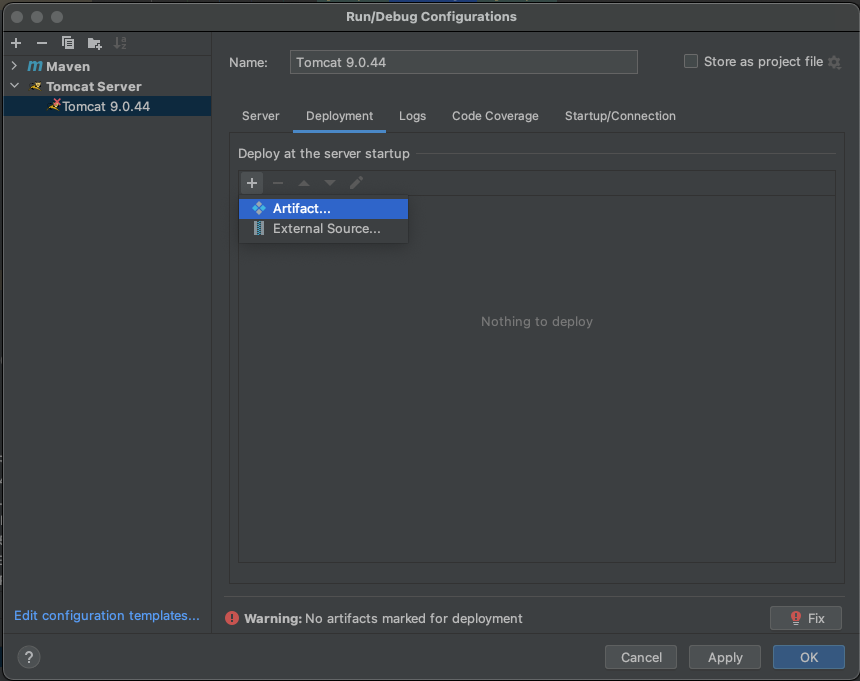
Tomcat 설정 창에서 Deployment 탭을 선택하고 + 버튼을 눌러 Artifact…를 선택하면 아까
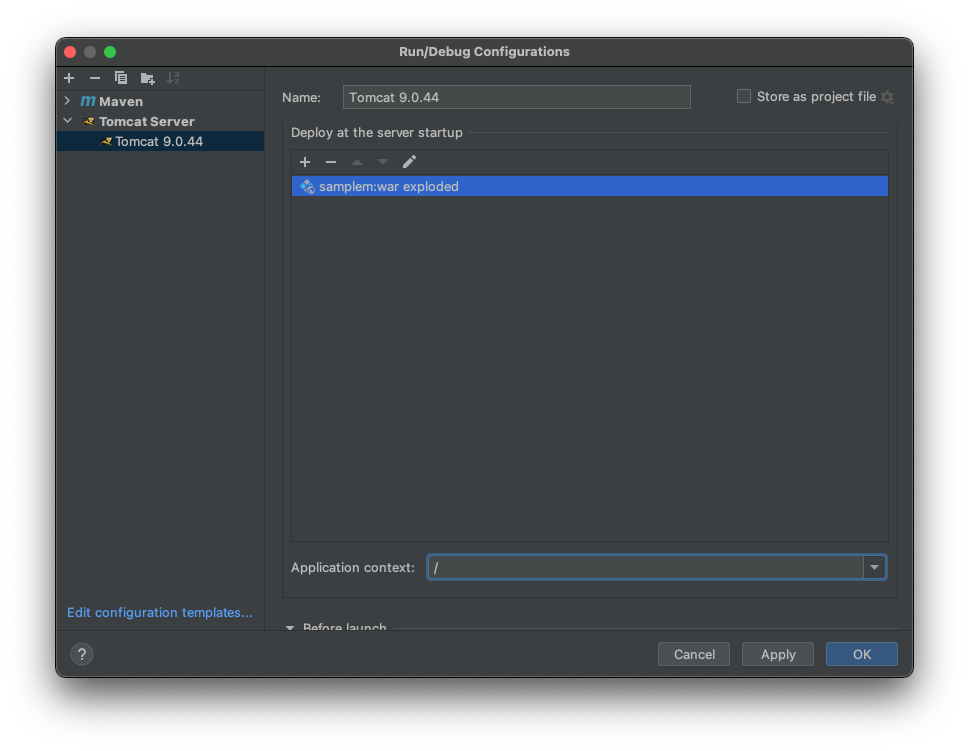
Project Structure의 Artifacts에서 우리가 보았던 이름이 추가될 것이다.
그리고 화면 아랫쪽에 있는 Application context도 잊지말고 수정해 주자. URL 치는데 귀한 노동력
소모하고 싶지 않으면…
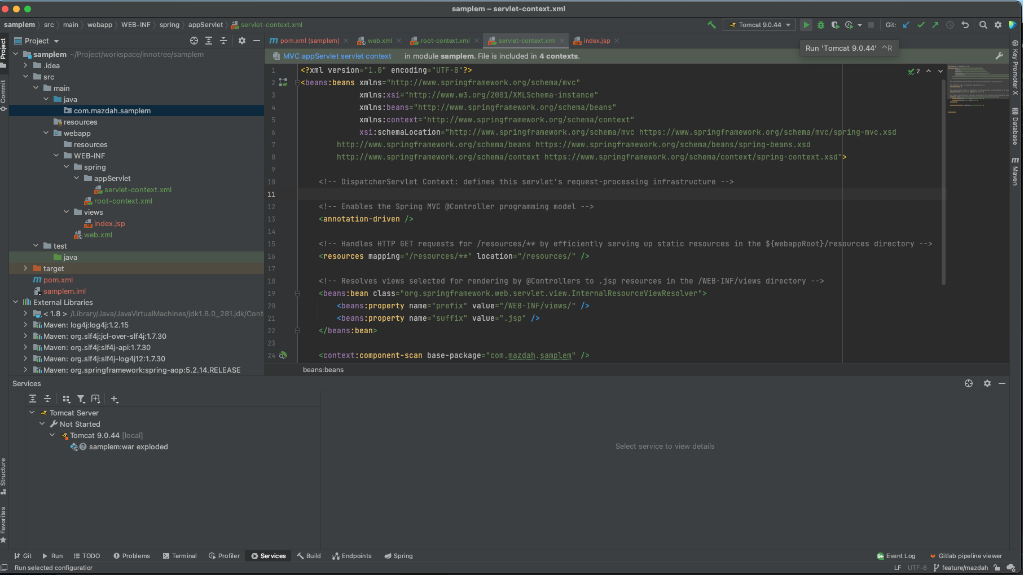
이상태에서 App Configuration…을 Tomcat으로 선택하고 Run 하면 톰캣이 로드되면서 우리가
만든 프로젝트가 디플로이 되고 드디어 브라우저에서 화면을 볼 수 있게 된다.





정리
스크린샷이 많다보니 글이 너무 길어졌다. 원래는 gradle 프로젝트도 함께 설명을 하려 했으나 그 역시
이정도 분량의 스크린샷이 있다보니(상당부분 중복이지만…) 아무래도 따로 나누어 포스팅을 해야겠다.
일단 잠깐의 경험으로는 거금을 치룬 것이 아깝지는 않다. 이클립스 역시 훌륭한 개발툴이지만 이클립스를
쓰다보면 알게모르게 자잘한 오류들이 많이 발생을 한다. 그리고 서두에도 썼다시피 일단 이터페이스가
IntelliJ와 비교해보면 조악하기 그지 없다.
처음 맛보기로 이정도인데… 앞으로 하나하나 알아나가야 할 IntelliJ의 기능들이 기대가 될 뿐이다.
앞으로 개발을 하면서 새롭게 알게되는 IntelliJ의 기능들을 틈나는대로 공유해보도록 하겠다.
'Development > JAVA' 카테고리의 다른 글
| [디비파기 | PMD] AddEmptyString 외 2건 (0) | 2016.04.24 |
|---|---|
| [Spring] 작은 사이트 구축 과정에서 발생한 소소한 에러들... (0) | 2016.04.19 |
| [디비파기 | PMD] AvoidInstantiatingObjectsInLoops 외 3건 (0) | 2016.04.11 |
| [디비 파기 | PMD] PositionLiteralsFirstInComparisons 외 4건 (0) | 2016.04.03 |
| [디비 파기 | PMD] FinalFieldCouldBeStatic 외 4건 (0) | 2016.03.26 |



